Le Mans Ultimate
Client: Studio397 & Motorsport Games
Role: Head of UX
Focus: Leading design and front-end, UX design, UI design, UX research, stakeholder management, concept development, prototyping
Tools: Figma, Illustrator, Photoshop, React
Outcome:
Website: lemansultimate.com
Steam: Le Mans Ultimate

The official game of the fia world endurance championship
Motorsport Games and Studio 397, in collaboration with the Automobile Club de l’Ouest (AOC), have reignited the spirit of Le Mans endurance racing with the first dedicated game since 1986. This ambitious project is powered by the RF2 engine, celebrated for its exceptional realism and a top choice among sim racing enthusiasts.
As the Head of User Experience, my focus was on establishing a strong early access foundation, a platform that can evolve and grow over the forthcoming years. The goal was to strike a balance between high-fidelity simulation and user accessibility. By refining complex mechanics to be more user-friendly, the game aims to offer an engaging and intuitive experience without sacrificing the depth and authenticity that sim racers expect. This approach is central to our vision of shaping the future of endurance racing in the gaming landscape.
Prototyping, Concepting, Testing. Endurance racing is as much about the preparation as it is skill.
Like endurance racing the time spent planning would be a key contributor to the success of the LMU’s User experience. Before there was a logo we started with Information architecture.
Making sure the game navigation matched our needs and the user flow fit with our gameplay loops.
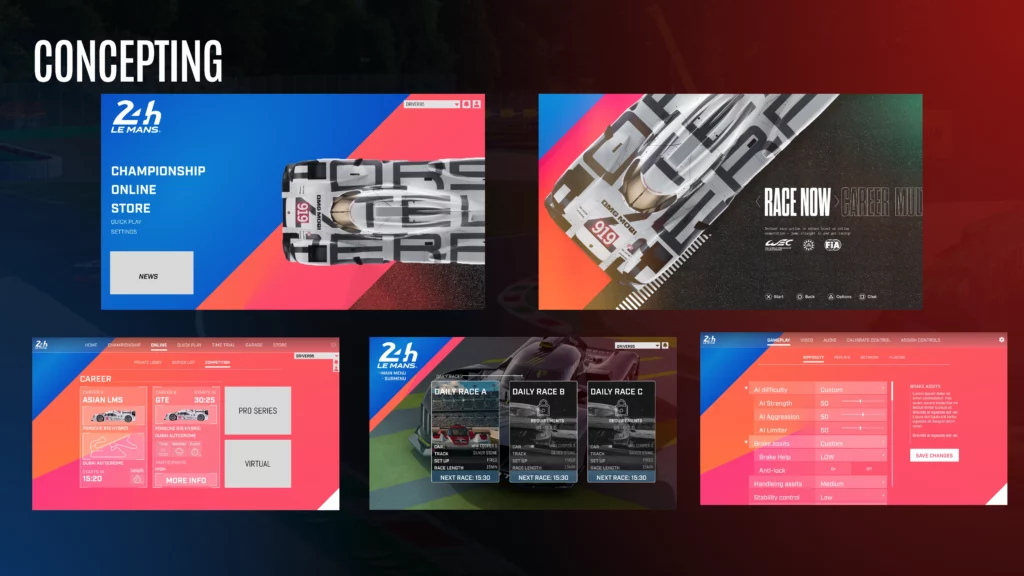
Early Concepting
The Main menu concept was based on the moodboards and initial style investigations. The styles came from inspiration from manufacturer marketing material, magazine articles and advertisements all based around WEC.


Refined Mid-FI
Mid-Fi designs were used to start building off. As the final refinement comes from having hands experience with the UI.
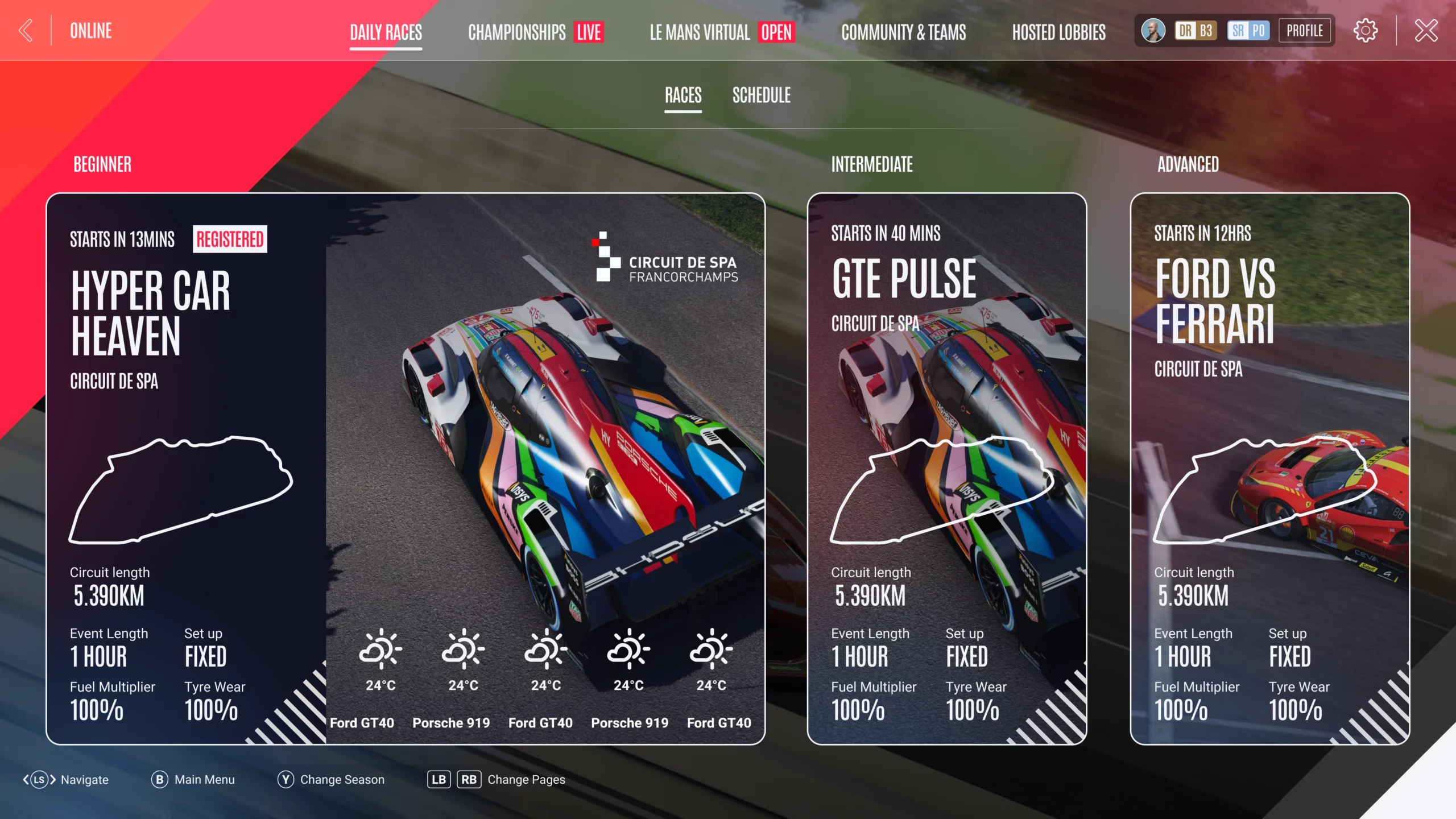
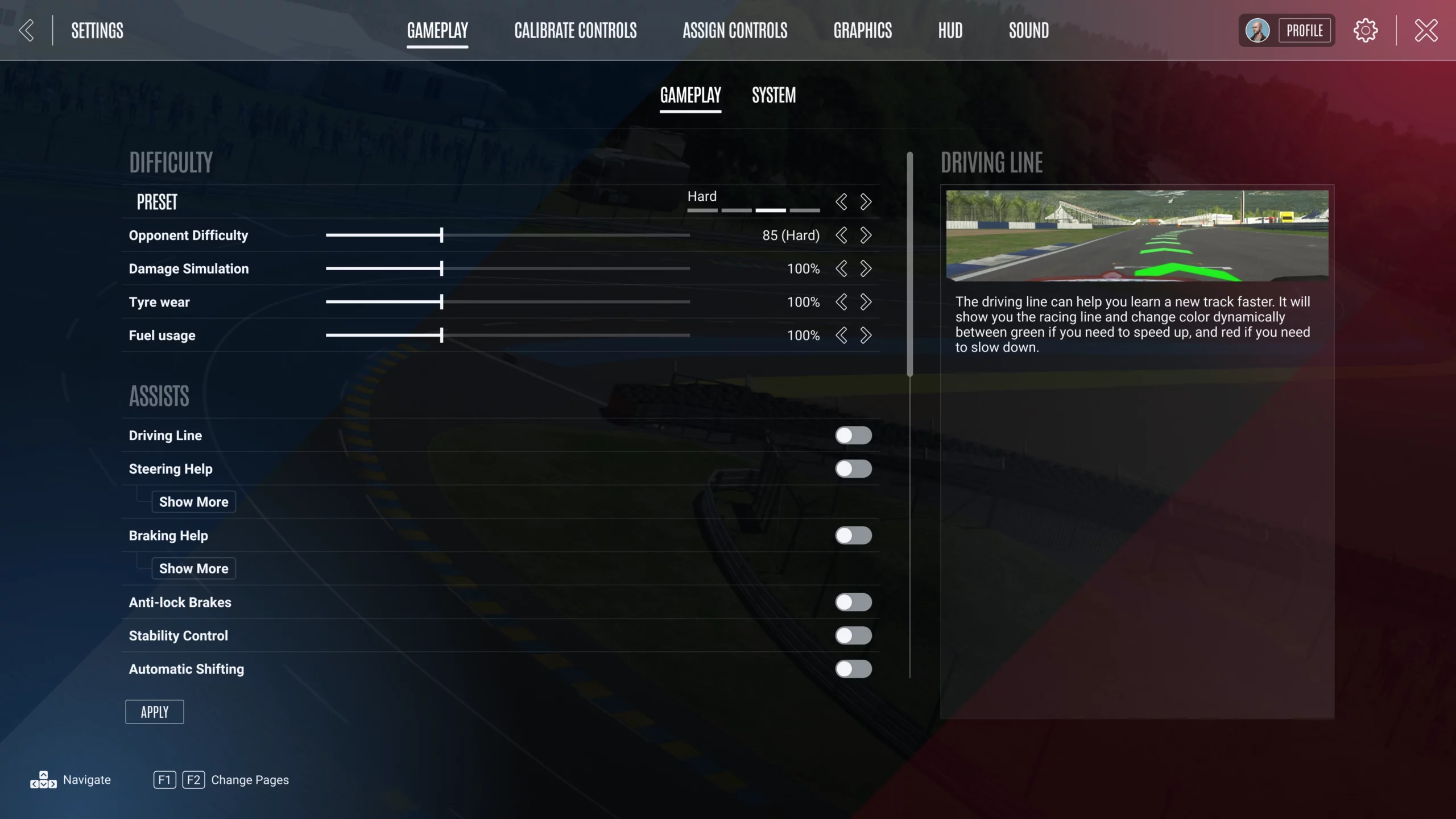
Final Release
The Main menu needed some life being brought into it. Originally we aimed to use in-game render and or video to give the main menu some life. Unfortunately due the technical restraints we had to pivot.
This meant creating a breathing effect and using in-game screenshots to introduce the game while bringing some life to the environment.
Menu Heiracrhy was reworked to better use the law of proximity and similarity.